웹 브라우저의 유용한 '홈 버튼'
웹 브라우저의 '홈 버튼'은 사용자가 자주 방문하는 웹사이트에 쉽게 접근할 수 있게 해주는 편리한 기능입니다. 이는 인터넷 서핑에 필수적인 도구로, 사용자 경험을 개선하기 위한 다양한 기능 중 하나입니다. '홈 버튼'을 통해 사용자는 설정해 둔 홈페이지로 바로 이동할 수 있으며, 자주 방문하는 사이트를 신속하게 열 수 있는 이점을 제공합니다.
가장 많이 사용하는 크롬(Chrome), 엣지(Edge), 사파리(Safari) 브라우저에서 '홈 버튼'을 설정하고 관리하는 방법에 대해 자세히 안내해 드리겠습니다.
브라우저에서 '홈 버튼'이 필요한 이유
웹 브라우저의 '홈 버튼'이 실수로 설정이 변경됐거나 업데이트로 인해 사라졌을 때, 설정에서 다시 '홈 버튼'을 찾아야 할 때가 있습니다. 웹 브라우저에서 '홈 버튼'은 사용자가 정해진 홈페이지로 빠르게 이동할 수 있는 유용한 도구이기 때문입니다.
1. 빠른 접근성: 자주 방문하는 페이지를 홈 버튼으로 설정하면, 클릭 한 번으로 해당 페이지로 이동할 수 있습니다. 이는 시간을 절약하고 브라우징 경험을 향상시킵니다.
• 매우 자주 사용하는 사이트(구글 검색, 네이버, SNS, 내 블로그 등)를 설정하면 별도의 즐겨찾기를 등록할 필요 없이 바로 사용할 수 있습니다.
2. 편리함: 여러 탭을 열어놓고 작업할 때, 홈 버튼을 통해 쉽게 시작 페이지로 돌아갈 수 있습니다.
3. 사용자 맞춤화: 사용자가 원하는 페이지를 홈 버튼으로 설정함으로써 브라우저를 개인화할 수 있습니다. 예를 들어, 뉴스 사이트, 이메일, 또는 즐겨 찾는 포털 사이트를 설정할 수 있습니다.
크롬 브라우저에서 '홈 버튼' 켜고 끄기
1. 크롬(Chrome)에서 '홈 버튼'을 켜고 끄려면 오른쪽 상단의 프로필 옆 점 3개(크롬 맞춤제어 및 설정) 버튼을 클릭합니다. 또는 chrome://settings/을 주소창에 입력하여 설정 화면으로 이동합니다.
2. 드롭다운 메뉴에서 '설정'을 클릭하고 왼쪽의 '모양' 메뉴를 클릭합니다.
• 현재 화면에서는 주소창 왼쪽에 '홈 버튼'이 없는 상태입니다.
3. '홈 버튼 표시'를 토글버튼을 켬으로 하여 활성화하면 주소창 왼쪽에 '홈 버튼'이 생깁니다. 또는 사용하고 싶지 않을 때는 토글버튼을 끔으로 변경하여 비 활성화 합니다.

4. 기본적으로 '새 탭 페이지' 옵션이 선택됩니다. 그 아래 옵션을 선택하고 자주 사용할 홈페이지 주소를 입력합니다. (예시로 제 블로그 주소 https://bizstoryway.tistory.com/ 로 입력해 보겠습니다.)

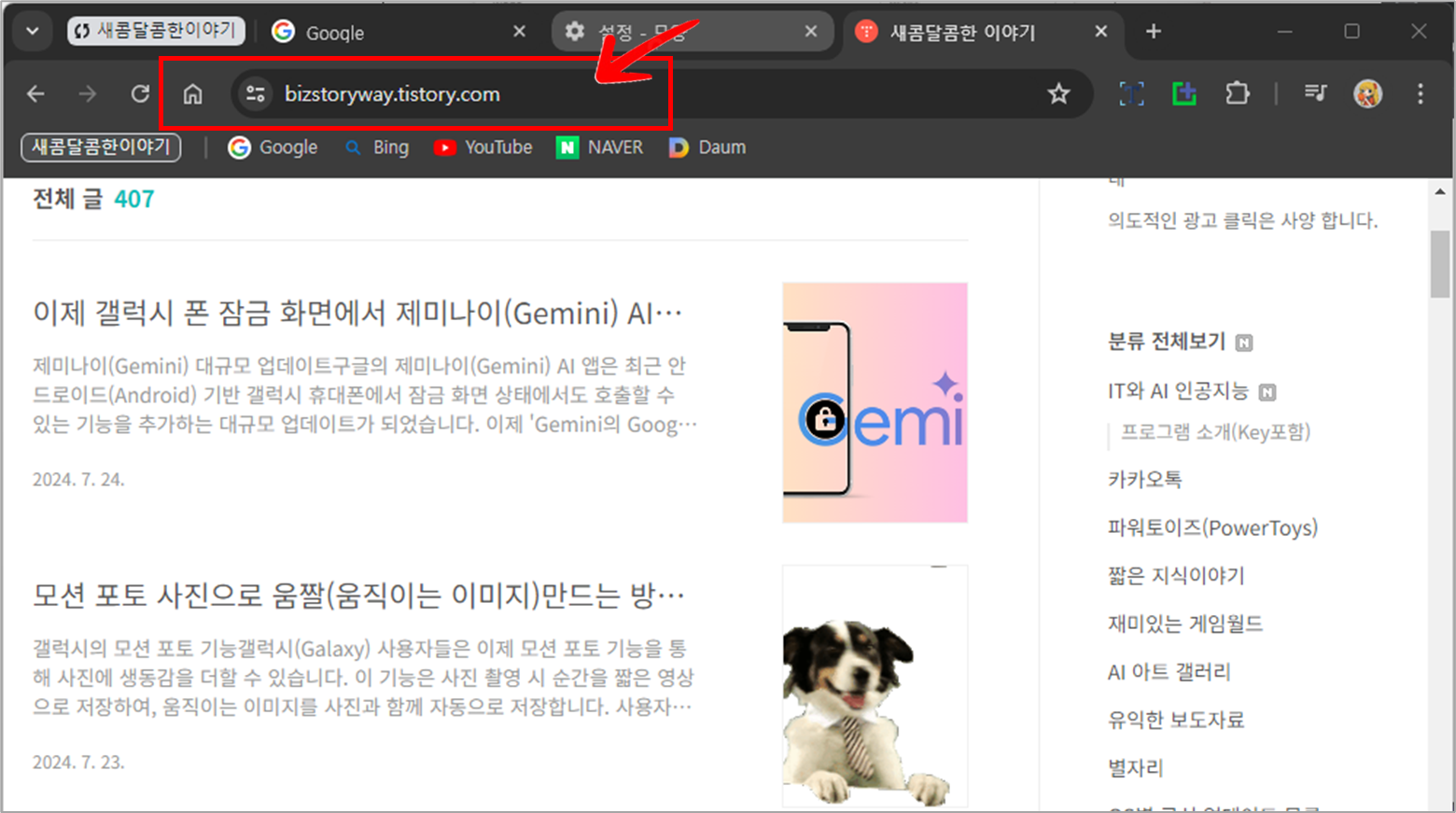
5. 이제 상단의 주소 표시줄 왼쪽 '홈 버튼'을 클릭하면 브라우저가 설정한 페이지로 이동합니다. (예시로 설정한 새콤달콤한 이야기의 블로그 주소 https://bizstoryway.tistory.com/ 으로 이동합니다.)

엣지 브라우저에서 '홈 버튼' 켜고 끄기
1. 엣지(Edge)에서 '홈 버튼'을 켜고 끄려면 오른쪽 상단의 점 • • • 3개 버튼을 클릭합니다. 또는 edge://settings을 주소창에 입력하여 설정 화면으로 이동합니다.
2. 드롭다운 메뉴에서 '설정'을 클릭하고 왼쪽의 '브라우저 디스플레이' 메뉴를 클릭합니다.
• 현재 화면에서는 주소창 왼쪽에 '홈 버튼'이 없는 상태입니다.
3. 도구 모음에 표시할 단추 선택 섹션까지 내려와서 '홈 단추'의 토글버튼을 켬으로 변경하여 활성화합니다. 또는 사용하고 싶지 않을 때는 토글버튼을 끔으로 변경하여 비 활성화 합니다.

4. '홈 단추'에 자주 사용할 홈페이지를 등록하려면 '설정 버튼 URL'를 클릭합니다.
5. 그러면 '홈 단추' 섹션으로 자동으로 이동하게 되며, 기본적으로는 '새 탭 페이지' 옵션이 선택됩니다. 그 아래 옵션을 선택하고 자주 사용할 홈페이지 주소를 입력합니다. (예시로 제 블로그 주소 https://bizstoryway.tistory.com/ 로 입력해 보겠습니다.)

6. 이제 상단의 주소 표시줄 왼쪽 '홈 버튼'을 클릭하면 브라우저가 설정한 페이지로 이동합니다. (예시로 설정한 새콤달콤한 이야기의 블로그 주소 https://bizstoryway.tistory.com/ 으로 이동합니다.)

사파리 브라우저에서 '홈 버튼' 켜고 끄기
1. 메뉴 표시줄에서 '사파리(Safari)'를 클릭한 다음 설정(Settings)을 클릭합니다.

2. 일반(General) 옵션을 클릭하여 일반(General) 탭으로 전환합니다. 그런 다음 홈페이지로 설정할 페이지의 URL을 입력합니다.

3. 그런 다음 '새 창 열기('New window open with')' 및 '새 탭 열기(New tabs open open with)' 옵션을 모두 홈페이지 설정하고 닫습니다.
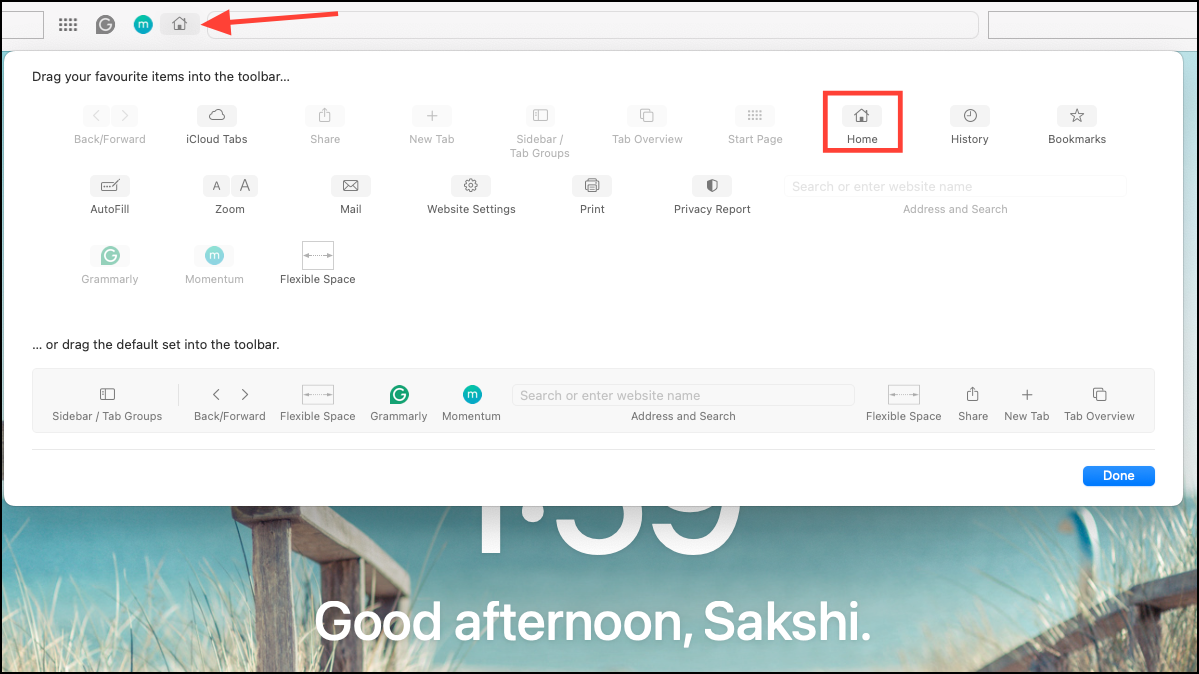
4. 홈 버튼을 툴바에 추가할 수도 있습니다. 툴바를 마우스 오른쪽 버튼으로 클릭하고 '도구 모음 사용자 지정(Customise Toolbar)' 옵션을 선택합니다.

5. 그런 다음 메뉴에서 '홈(Home)' 버튼을 끌어서 도구 모음에 놓습니다.
마치며
'홈 버튼'은 작지만 강력한 기능입니다. 각 브라우저마다 설정 방법이 조금씩 다르지만, 한 번 설정해 두면 웹 서핑 경험을 한층 더 편리하게 만들어줍니다. 사용자가 자주 방문하는 웹사이트나 필요한 정보에 빠르게 접근할 수 있도록 도와주며, 이는 시간을 절약하고 작업의 흐름을 유지하는 데 도움이 됩니다.
또한, '홈 버튼'은 사용자의 웹 브라우징 습관에 맞춰 개인화할 수 있어, 각자의 필요와 선호에 딱 맞는 인터넷 환경을 조성할 수 있습니다.
함께 보면 도움이 되는 콘텐츠 보기
▶ 챗GPT-4o mini 출시, 사용 횟수와 사용 방법: 웹과 iOS, iPad, 안드로이드 앱 모바일 및 무료 사용자 지원
챗GPT-4o mini 출시, 사용 횟수와 사용 방법: 웹과 iOS, iPad, 안드로이드 앱 모바일 및 무료 사용자 지
가장 효율적인 소형 챗GPT-4o mini 출시OpenAI는 이전 모델보다 빠르고 저렴한 새로운 소형 AI 모델인 GPT-4o mini를 7월 19일 출시했습니다. GPT-4o mini는 여러 벤치마크에서 다른 소형 AI 모델보다 성능이
bizstoryway.tistory.com
▶ 이미지 생성 도구 Microsoft Designer AI, iOS 및 안드로이드 앱 출시, 사용 방법
이미지 생성 도구 Microsoft Designer AI, iOS 및 안드로이드 앱 출시, 사용 방법
Microsoft Designer AI 모바일 앱 출시마이크로소프트는 'Microsoft Designer' AI라는 혁신적인 이미지 생성 도구를 iOS와 안드로이드 앱으로 최근 출시하였습니다. 이 도구는 사용자가 텍스트를 기반으로 이
bizstoryway.tistory.com
▶ 텍스트 입력만으로 노래/음악을 만들어주는 수노(Suno), 아이폰용 iOS 모바일 앱 출시
텍스트 입력만으로 노래/음악을 만들어주는 수노(Suno), 아이폰용 iOS 모바일 앱 출시
아이폰 용 iOS 모바일 앱 출시최근 음악 생성 기술이 크게 발전함에 따라, 텍스트 입력만으로 노래와 음악을 만들 수 있는 아이폰용 iOS 모바일 앱 '수노(Suno)'가 출시되었습니다. '수노(Suno)'는 인
bizstoryway.tistory.com
▶ 윈도우 10, 11에서 독립적인 코파일럿(Copilot) AI 앱 출시 및 설치 방법, 이 방식은 프로그레시브 웹 앱(PWA) 입니다.
윈도우 10, 11에서 독립적인 코파일럿(Copilot) AI 앱 출시 및 설치 방법, 이 방식은 프로그레시브 웹
윈도우용 독립적인 코파일럿 출시마이크로소프트는 최근 윈도우 10과 11에 대한 업데이트를 통해 AI 기반의 스마트 비서 기능인 '코파일럿(Copilot)'을 통합했습니다. 이는 사용자가 보다 효율적으
bizstoryway.tistory.com
※ 포스팅이 도움 되셨기를 바랍니다.~ 🎉👍🙏
'IT와 AI 인공지능' 카테고리의 다른 글
| 구글, '제미나이 1.5 플래시(Gemini 1.5 Flash)' 모델이 무료 버전에도 출시, 풍성하고 빠른 답변을 제공합니다. (198) | 2024.07.28 |
|---|---|
| OpenAI, AI기반 검색 엔진 프로토타입 "서치GPT(SearchGPT)" 발표, 대기자 명단 등록 방법, 구글의 강력한 경쟁자 될 듯 (196) | 2024.07.26 |
| 이제 갤럭시 폰 잠금 화면에서 제미나이(Gemini) AI를 호출 할 수 있고 음성이 여성으로 변경됐습니다. 잠금 화면에서 제미나이(Gemini) 활성화 방법 (186) | 2024.07.24 |
| 모션 포토 사진으로 움짤(움직이는 이미지)만드는 방법, 갤럭시 S시리즈 및 Z폴드6/Z플립6 등 지원 (193) | 2024.07.23 |
| "세계 이모티콘의 날"을 위한 이모티콘에 대한 10가지, 기원과 역사, ft 구글 (209) | 2024.07.22 |