티스토리 블로그에 유튜브 영상 업로드
티스토리에서 포스팅을 할 때, 내용에 맞는 동영상을 첨부하면 더 설명력이 높아집니다. 그래서 유튜브 영상을 자주 사용하시는 분들이 많으실 거예요. 하지만 티스토리에서는 동영상이나 유튜브 영상의 크기를 조절하기 어렵거나, MP4 파일로 변환해서 업로드하면 화면 옆이 검게 나오는 문제가 있습니다. 특히 유튜브 쇼츠(Shorts)는 원본 사이즈대로 보이지 않아서 아쉬운 경우가 많습니다.

지난번 "비디오스튜"라는 프로그램을 이용해서 유튜브 쇼츠를 만들었는데요. 이때 유튜브 영상을 쉽게 업로드하고 크기도 조절할 수 있는 방법을 알게 된 방법을 여러분께 공유해 드리도록 하겠습니다.
"Youtube 동영상 첨부"로 업로드하기
티스토리 쓰기 모드에서 우측 상단의 • • • 메뉴를 클릭하고 "플러그인 > Youtube 동영상 첨부 " 기능을 사용하여 유튜브 영상을 업로드할 수 있습니다. 이 기능은 기본적으로 제공하고 있으나 관련 내용이 많아 찾기가 힘들거나 일반 영상이나 쇼츠 구분 없이 블로그 사이즈에 맞춰 동일하게 나오는 문제 점이 있습니다.

원본 사이즈로 나오게 하고 싶지만 HTML 코딩을 수정해도 쉽지 않습니다.
유튜브 영상에서 직접 가져오기
유튜브 영상에서 직접 가져오는 방법도 많이 아실 텐데요. 2가지 방법이 있습니다. 우선 영상에서 오른쪽 마우스 클릭 시 나오는 메뉴 중 "동영상 URL 복사"와 "소스 코드 복사" 있습니다. 아래 예시 이미지는 유튜브 쇼츠(Shorts) 영상입니다.

▶ "동영상 URL 복사"로 영상 붙여 넣기
유튜브 영상을 가져올 때 이 기능으로 간단하게 URL 복사 붙여 넣기 하여 엔터(Enter) 키를 누르면 영상이 나오게 되어 가장 많이 편리하게 사용할 수 있는 기능입니다. 하지만 쇼츠(Shorts) 경우는 원본 사이즈로 가져올 수 없습니다. 일반 영상과 쇼츠의 사이즈(크기)를 수정하려면 "HTML모드"에서 작업을 많이 해야 만 수정이 가능합니다.
▶ "소스 코드 복사"로 영상 붙여 넣기 (위 이미지 메뉴 위치 참고)
이 기능으로 사용해야 일반 영상과 쇼츠(Shorts) 영상 모두 사이즈와 중앙 정렬을 쉽게 할 수 있습니다.
"소스 코드 복사"로 선택하면 <iframe> ~ </iframe> 코드를 삽입하고 수정할 수 있습니다.
1. 유튜브 영상 오른쪽 마우스 클릭 시 나오는 메뉴 중 "소스 코드 복사"를 선택합니다.
이 기능을 사용해야 복사된 소스 코드에서 HTML 태그를 수정할 수 있습니다.
2. 현재 "기본모드"에서 "HTML모드"로 변환하여 붙여 넣기를 하는 것이 보통이지만 수정을 쉽게 하기 위해 "HTML 블럭" 기능으로 사용하도록 하겠습니다. 우측 상단의 • • • 메뉴를 클릭하고 "HTML 블럭"을 선택합니다.

3. "소스 코드 복사" 선택한 내용을 "HTML 블럭" 화면에서 붙여 넣기를 하면 아래와 같습니다. 이렇게 저장하고 화면을 보면 원본 영상으로 나오지만 좌측 정렬로 나오게 됩니다. (메모장에 붙여 넣기로 확인 가능)
<iframe width="506" height="900" src="https://www.youtube.com/embed/HP05TSxgyAs" title="갤럭시S24 AI'언팩행사 2024' 소개" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
4. 영상을 중앙 정렬되도록 하고 설명글도 넣을 수 있도록 코드를 수정하겠습니다.
- 챗GPT 도움을 받은 2가지 방식을 적용해 보겠습니다. 아래 코드 중 무엇을 사용해도 상관없습니다.
- 차이점은 "기본 HTML 코드 방식"은 순수하게 HTML 태그로 OS, 웹브라우저 버전(IE버전도 가능)에 상관없이 사용 가능한 코드이고 "HTML5 지원 코드 방식"은 HTML5를 지원하는 웹브라우저에서 최적화를 잘해줘서 처리 속도가 빠르고 미디어 지원이 다양합니다.
소스는 하단에 공유할 테니 복사하지 마시고 하단에서 파일로 다운받으세요 ~
▶ 기본 HTML 코드 방식
<center>
<div style="text-align: center;">
<!-- YouTube 동영상 "소스 코드 복사" 코드를 아래 넣습니다. -->
<iframe width="506" height="900" src="https://www.youtube.com/embed/HP05TSxgyAs" title="갤럭시S24 AI'언팩행사 2024' 소개" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
<!-- YouTube 동영상 "소스 코드 복사" 끝 -->
<!-- 동영상 설명 시작 -->
<p style="margin-top: 10px; font-size: 16px;">갤럭시S24 AI '언팩행사 2024' 소개</p>
<!-- 동영상 설명 끝 -->
</div>
</center>
- 사이즈를 변경 방법: <iframe width="506" height="900" ~ 에서 width(너비, 폭, 가로), height(높이, 세로)의 수치를 변경하면 됩니다.
- 동영상 설명 넣는 방법: <p style="margin-top: 10px; font-size: 16px;">갤럭시S24 AI '언팩행사 2024' 소개</p> 코드 중 "갤럭시S24 AI '언팩행사 2024' 소개" 부분을 수정하면 됩니다.
▶ HTML5 지원 코드 방식
<figure style="text-align: center;">
<!-- YouTube 동영상 "소스 코드 복사" 코드를 아래 넣습니다. -->
<iframe width="506" height="900" src="https://www.youtube.com/embed/HP05TSxgyAs"
title="갤럭시S24 AI '언팩행사 2024' 소개" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
<!-- YouTube 동영상 "소스 코드 복사" 끝 -->
<!-- 동영상 설명 시작 -->
<figcaption style="margin-top: 10px; font-size: 16px;">갤럭시S24 AI '언팩행사 2024' 소개</figcaption>
<!-- 동영상 설명 끝 -->
</figure>
- 사이즈를 변경 방법: <iframe width="506" height="900" ~ 에서 width(너비, 폭, 가로), height(높이, 세로)의 수치를 변경하면 됩니다.
- 동영상 설명 넣는 방법: <figcaption style="margin-top: 10px; font-size: 16px;">갤럭시S24 AI '언팩행사 2024' 소개</figcaption> 코드 중 "갤럭시S24 AI '언팩행사 2024' 소개" 부분을 수정하면 됩니다.
5. 기본 HTML 코드 방식 또는 HTML5 지원 코드 방식을 사용하면 일반 영상이든 쇼츠 영상 모두 원본 사이즈의 중앙정렬과 함께 동영상 하단에 설명 글도 넣을 수 있도록 코드를 구성했습니다.
위 4번 방식을 적용한 아래 쇼츠(Shorts) 영상은 원본 사이즈와 중앙 정렬, 하단의 소개글도 나오게 됩니다.
갤럭시S24 AI '언팩행사 2024' 소개
유튜브 영상 삽입 서식 만들기
여기까지 오시느라 고생 많으셨습니다. 😭 이 방법은 참고만 하시고, 위 방법을 "서식"으로 만들어서 쉽게 사용할 수 있게 해 드리겠습니다.
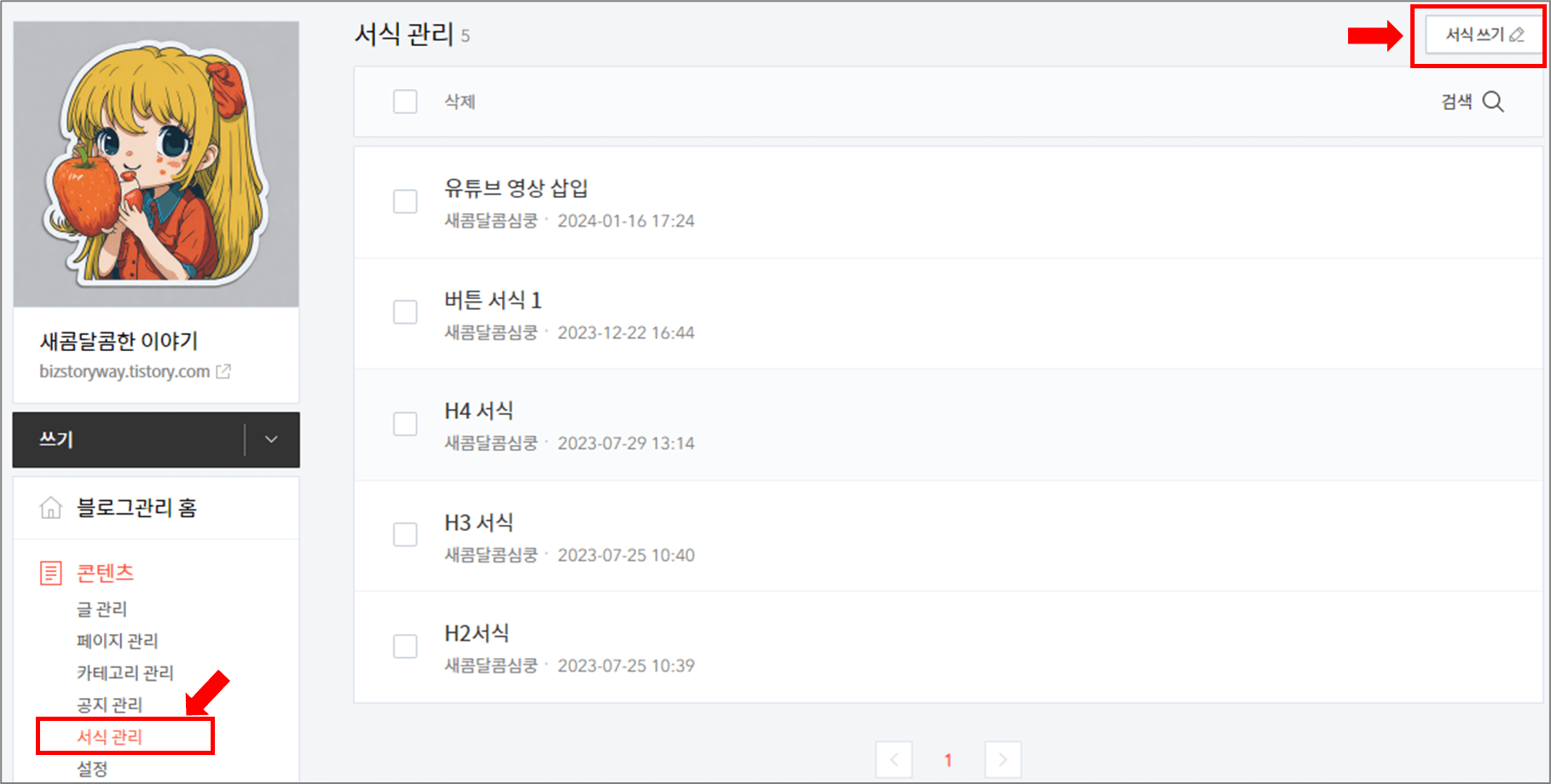
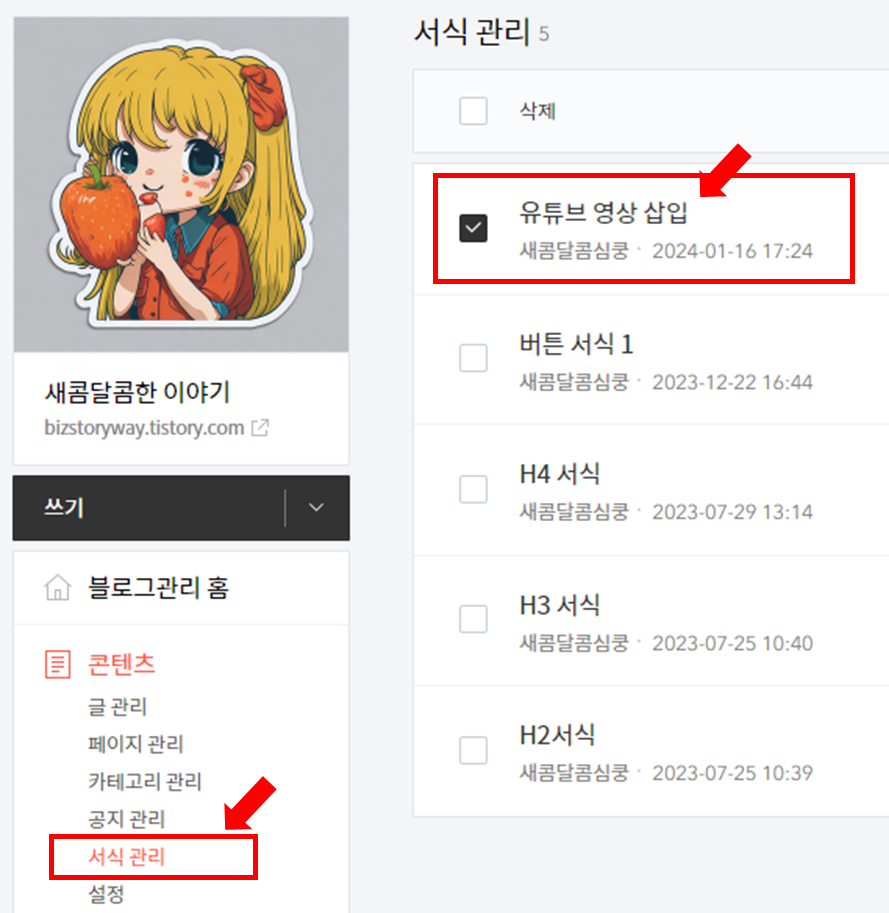
1. 글쓰기 모드에서 콘텐츠 > 서식 관리 > 서식쓰기 메뉴를 선택하여 새로운 서식을 만듭니다.

2. 우측 상단의 • • • 메뉴를 클릭하고 "HTML 블럭" 메뉴를 선택하여 코드를 제가 만든 샘플 코드를 삽입합니다. "유튜브 영상 삽입" 이름으로 저장합니다.


▶ 기본 HTML 코드 방식
<center>
<div style="text-align: center;">
<!-- YouTube 동영상 "소스 코드 복사" 코드를 아래 넣습니다. -->
1번) 이 위치에 유튜브 영상에서 "소스 코드 복사"한 내용을 붙여넣기 합니다.
<!-- YouTube 동영상 "소스 코드 복사" 끝 -->
<!-- 동영상 설명 시작 -->
<p style="margin-top: 10px; font-size: 16px;"> 2번)동영상 설명을 넣습니다.</p>
<!-- 동영상 설명 끝 -->
</div>
</center>
▶ HTML5 지원 코드 방식
<figure style="text-align: center;">
<!-- YouTube 동영상 "소스 코드 복사" 코드를 아래 넣습니다. -->
1번) 이 위치에 유튜브 영상에서 "소스 코드 복사"한 내용을 붙여넣기 합니다.
<!-- YouTube 동영상 "소스 코드 복사" 끝 -->
<!-- 동영상 설명 시작 -->
<figcaption style="margin-top: 10px; font-size: 16px;">2번)동영상 설명을 넣습니다.</figcaption>
<!-- 동영상 설명 끝 -->
</figure>
서식파일을 다운받아 사용하고 싶은 HTML코드를 서식에 넣어 저장하면 됩니다.
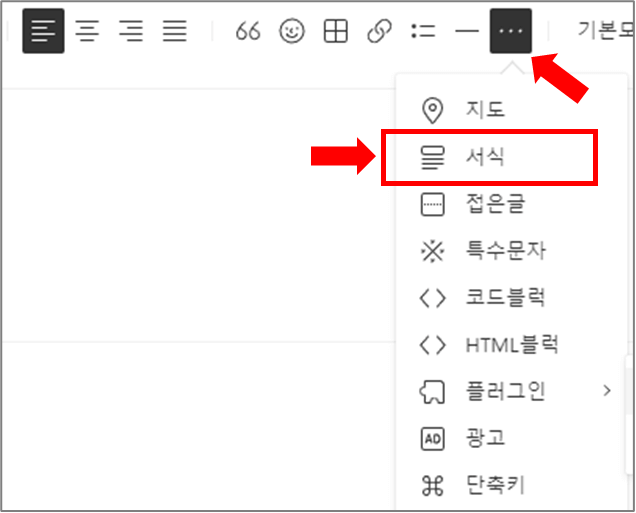
3. 티스토리 쓰기 화면에서 영상을 삽입할 위치에서 우측 상단의 • • • 메뉴를 클릭하고 "서식"을 선택합니다.

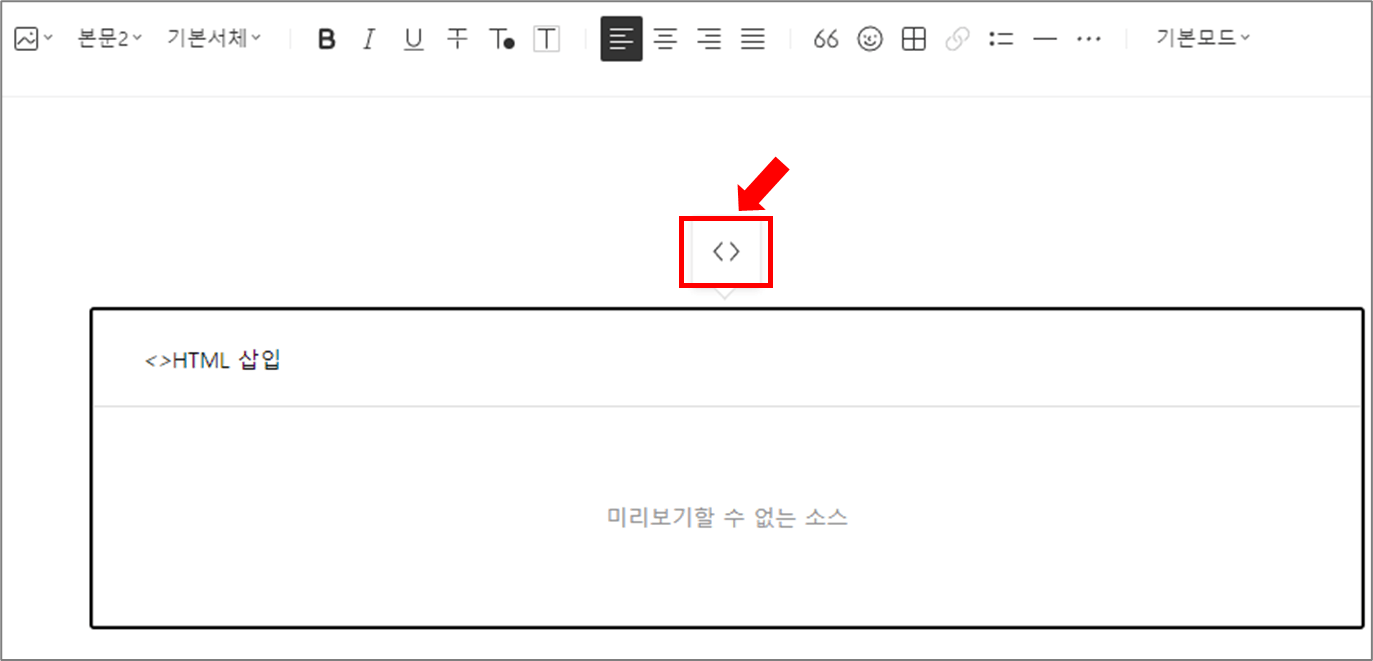
4. "유튜브 영상 삽입" 서식을 선택 후 상단의 <> 모양을 클릭하면 수정모드로 변환되고 다음과 같이 번호에 맞추어 붙여 넣기와 소개글 입력을 하면 됩니다.

1)번 부분에는 "소스 코드 복사"로 붙여 넣기 하면 <iframe> ~ </iframe>의 내용이 삽입됩니다.
2)번에는 동영상을 설명할 내용을 내용을 입력하면 됩니다.
▶ 코드 적용한 상태
<center>
<div style="text-align: center;">
<!-- YouTube 동영상 "소스 코드 복사" 코드를 아래 넣습니다. -->
<iframe width="506" height="900" src="https://www.youtube.com/embed/HP05TSxgyAs" title="갤럭시S24 AI'언팩행사 2024' 소개" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen>
</iframe>
<!-- YouTube 동영상 "소스 코드 복사" 끝 -->
<!-- 동영상 설명 시작 -->
<p style="margin-top: 10px; font-size: 16px;">갤럭시S24 AI '언팩행사 2024' 소개</p>
<!-- 동영상 설명 끝 -->
</div>
</center>
마치며
취지는 쉽게 사용하게 해 드리기 위해 시작했는데 막상 다 정리하고 보니.. 제가 봐도 어렵게 보이네요 😭
"유튜브 영상 삽입 서식 만들기" 부분만 보시고 서식을 적용하시면 될 것 같습니다. 매번 느끼는 거지만 왜 제 포스팅은 보기에 어렵게 써졌을까요? 🤔 오늘도 반성하면서 다음부터는 간결하고 명료하게 글을 쓸 수 있도록 노력하겠습니다.
함께 보면 도움이 되는 포스팅 보기
▶ 티스토리 블로그 글자수 세기와 계산기, 초간단 설정(Tistory Text Counter)
티스토리 블로그 글자수 세기와 계산기, 초간단 설정(Tistory Text Counter)
티스토리 블로그 글자수 세기, 계산기 티스토리(Tistory) 블로그를 운영하시는 분들을 위한 글자수 세기, 계산기 팁을 알려드리겠습니다. 글자수 세기는 블로그 글을 작성할 때 유용한 기능입니다
bizstoryway.tistory.com
▶ 네이버 블로그 글자수 세기와 계산기, 초간단 설정(리뷰언즈 엔서포터)
네이버 블로그 글자수 세기와 계산기, 초간단 설정(리뷰언즈 엔서포터)
네이버 블로그 글자수 세기, 계산기 네이버 블로그에서 글을 작성하실 때, 블로그 최적화를 위해 글자 수를 어떻게 세고 계산하시는지 궁금하신 분들이 많으실 겁니다. 검색엔진 최적화(SEO)를
bizstoryway.tistory.com
※ 포스팅이 도움이 되셨다면 💓공감, 댓글, 광고 부탁 드립니다. ~ 🎉🚀👍🙏
'IT와 AI 인공지능' 카테고리의 다른 글
| 갤럭시 S24 시리즈(울트라, 플러스) 스펙, 출시일, 가격 정보, 사전구매 혜택까지 총정리 (210) | 2024.01.18 |
|---|---|
| GPT-4 터보를 지원하는 '코파일럿 프로' 유료 버전 출시, 무료와 유료의 차이점 분석 (147) | 2024.01.17 |
| 'GPT 스토어'에서 가장 인기있는 챗봇 순위... '킬러 앱' 등장과 다양한 검색 서비스 대체 (265) | 2024.01.16 |
| 내 블로그를 유튜브 쇼츠 영상으로 쉽게 만들어주는 AI 영상 편집 서비스 "비디오스튜" (278) | 2024.01.15 |
| iOS 'Clear Lists 2.0' 출시 - 과거의 명작 Todo List 앱, 10년 만에 무료로 돌아오다! (188) | 2024.01.12 |




새콤달콤심쿵님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.